そろそろ流行ってほしいエス!ヴィー!ジィー!(SVG)
Penseur
2014.12.04
皆さん、SVGってご存知でしょうか?
WEBに携わっている方なら聞いた事あるかも!?
SVGとは「スケーラブル・ベクター・グラフィックス」の略で、jpgやgifの様な画像の仲間です。
その特長としては、
【特長その1】
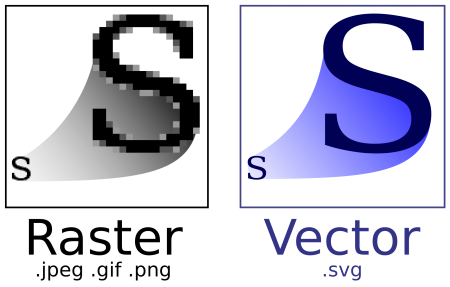
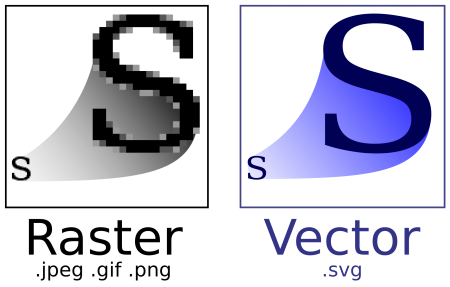
拡大・縮小しても劣化しない!
Adobeのイラストレータを使われるかたには馴染みのあるベクター(パス)で構成されている。

【特長その2】
画像であり、テキストである!
なんかピンとこないですよね?実はXMLというテキスト形式で記述されており、線や形、大きさ・位置などを指定しています。
例えば、メモ帳で以下の様な記述をし、ファイル名.svgで保存。
そしてそのファイルをブラウザにドロップすると…。
こんな画像になります。
複雑な記述をすればもっと細かいデザインの画像を作成する事ができます。

SVG女子
(クリックでパーツの色を変えれます。この画像もエス!ヴィー!ジィー!)
さらにはアニメーションが付けれたり、複数のsvgをグルーピング出来たりと、かなり色々なことが可能です!
そしてプログラムで制御する事も可能なので、リアルタイムでかっこいいグラフに反映させたり、キャラクターを動かせたりと、どんな使い方をするかで夢が広がります!
ただ、そんな美味しいことばかりでなく、閲覧できるブラウザに限りがあったりサーバ側で設定が必要であったりと、これからもっと環境が整い一般的になることを期待しています。
(未対応な環境は27%程度と言われています)
WEBに携わっている方なら聞いた事あるかも!?
SVGとは「スケーラブル・ベクター・グラフィックス」の略で、jpgやgifの様な画像の仲間です。
その特長としては、
【特長その1】
拡大・縮小しても劣化しない!
Adobeのイラストレータを使われるかたには馴染みのあるベクター(パス)で構成されている。

【特長その2】
画像であり、テキストである!
なんかピンとこないですよね?実はXMLというテキスト形式で記述されており、線や形、大きさ・位置などを指定しています。
例えば、メモ帳で以下の様な記述をし、ファイル名.svgで保存。
そしてそのファイルをブラウザにドロップすると…。
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400" height="300" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="200" cy="150" r="100" />
</svg>
こんな画像になります。
複雑な記述をすればもっと細かいデザインの画像を作成する事ができます。

SVG女子
(クリックでパーツの色を変えれます。この画像もエス!ヴィー!ジィー!)
さらにはアニメーションが付けれたり、複数のsvgをグルーピング出来たりと、かなり色々なことが可能です!
そしてプログラムで制御する事も可能なので、リアルタイムでかっこいいグラフに反映させたり、キャラクターを動かせたりと、どんな使い方をするかで夢が広がります!
ただ、そんな美味しいことばかりでなく、閲覧できるブラウザに限りがあったりサーバ側で設定が必要であったりと、これからもっと環境が整い一般的になることを期待しています。
(未対応な環境は27%程度と言われています)
