リニューアル後初めての投稿・SVG書き出しのお話を添えて
Web
2018.05.18
こんにちは。
web制作にかかわってる人です。お久しぶりです。
さて、例によって例のごとく、書くことを何も思いつけないまま当番がやってきてしまいました。
どうしましょう!
そんなわけで、以前書いたかもしれないsvgのお話
知ってる人はきっととっくに知っているだろうけどもとりあえずにぎやかしということで。
Illustratorでsvgの書き出しを行うとき、
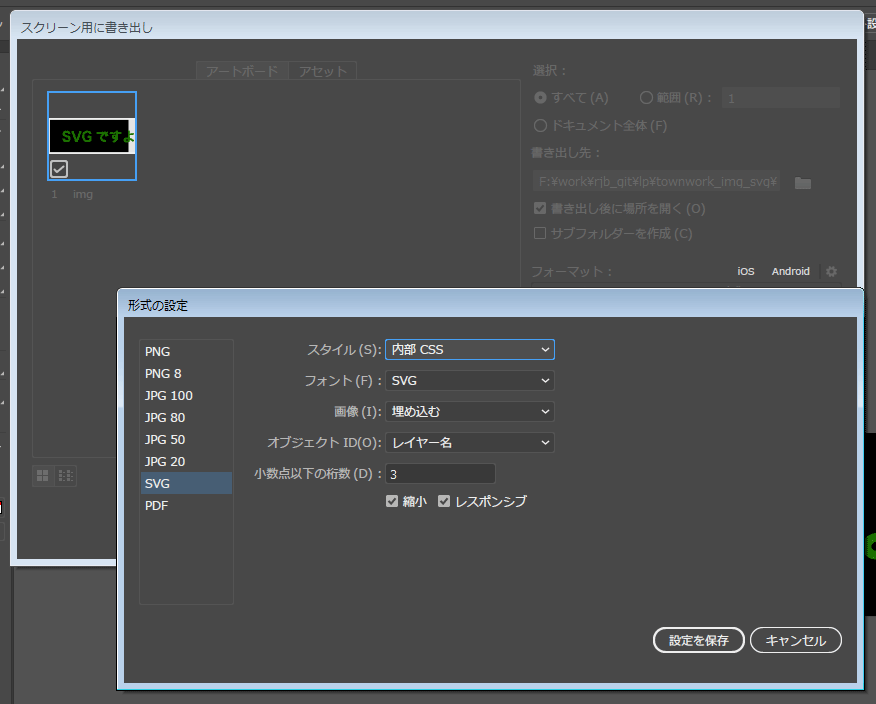
「レスポンシブ」という項目のチェックを入れたまま書き出すと、

こんな感じでサイズが決まっていないsvgが書き出されます。

(この画像のai上のアートボードサイズは237*91。サンプルだからって気を抜きすぎなサイズwwwww)
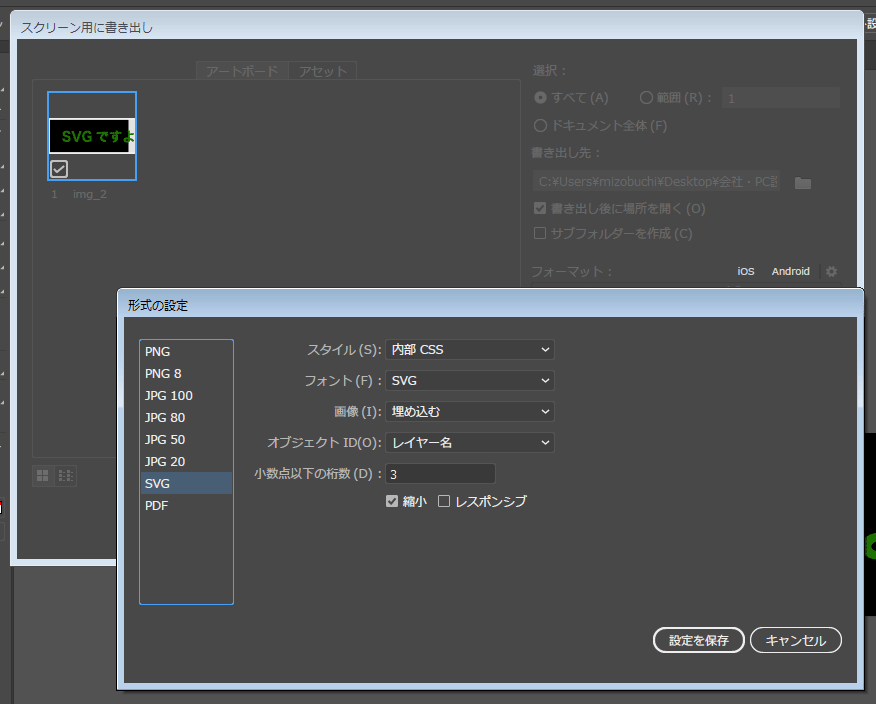
これを防ぎたいときは設定の「レスポンシブ」からチェックをはずしておきます。

そうするとサイズが決まったsvgが書き出せるようになります。

あ、それからバージョンに依存したとは思うのですが、
先日アートボードの書き出しでsvgだけが書き出されないという現象が起きました。
どうやらバグらしく、aiデータからIllustratorを起動した状態で書き出しを行うとsvgだけ書き出せないそうで…
しらんがな…。
対応策として、先にIllustratorを起動してからaiをひらけばいいらしいのですが
最近うっかりaiから開いて書き出そうとして「あーーーーー」と思うことが増えてます…。
最新うっかりとバージョンアップが滞ってるので、アップデートで直ればいいなあ。
とりあえず本日はここまで!
