リアル&フレキシブル&カンタン軽い、発明的ドロップシャドウ
Penseur
2017.12.07

こんにちは。デザイナーのちょっとまちるだです。
京都発のコーヒー店、小川珈琲の季節メニューやグランドメニューは、
パンスールへ入社以来ずっと制作させてもらっており、
私自身もとても大切に思っているクライアントの一社です。
制作の際採用しているメニュー写真への影のつけ方が大変便利なので、
今回は小川珈琲のご協力のもと、チップスの紹介をさせていただきます。
まずは、当初の影のつけ方からご覧下さい。

鬼かよ。
フォトショで作った影は、レイヤー数なんと11。
さまざまな器やコップの形状があり、店舗に合わせて多数のツールを展開していかなければならない本案件では、
この影のつけ方は最善手とは言えませんね。
実際むちゃくちゃしんどかったです。
かといって、グラフィックに一切妥協をしたくない私としては、
イラレでちゃちゃっと適当につけた影で済ますことは許せません。
そこで与件を熟考の上、カンタンにかつリアルに影を落とす方法を見つけました。
デザイナーの皆様はぜひ参考にしてみてください。
STEP1
写真を白背景で撮影します。カメラマンは久保嘉範さん(通称クボクボ)。
小川珈琲ではいつも一緒に仕事をさせてもらっている、とても腕の良いカメラマンです。(HPがなく紹介できないのが残念)
ちなみに同い年の84年生まれ。パンスールでも活躍しまくっているこの世代はほんとに粒揃いです。

STEP2
フォトショで開き、切り抜き用のパスから選択範囲を作成し、command+jでコピー&ペーストします。

このように切り抜かれた画像と背景レイヤーが重なっている形になります。

STEP3
背景レイヤーにのみレベル補正の調整レイヤーを適用し、周りの白を真っ白に飛ばします。

STEP4
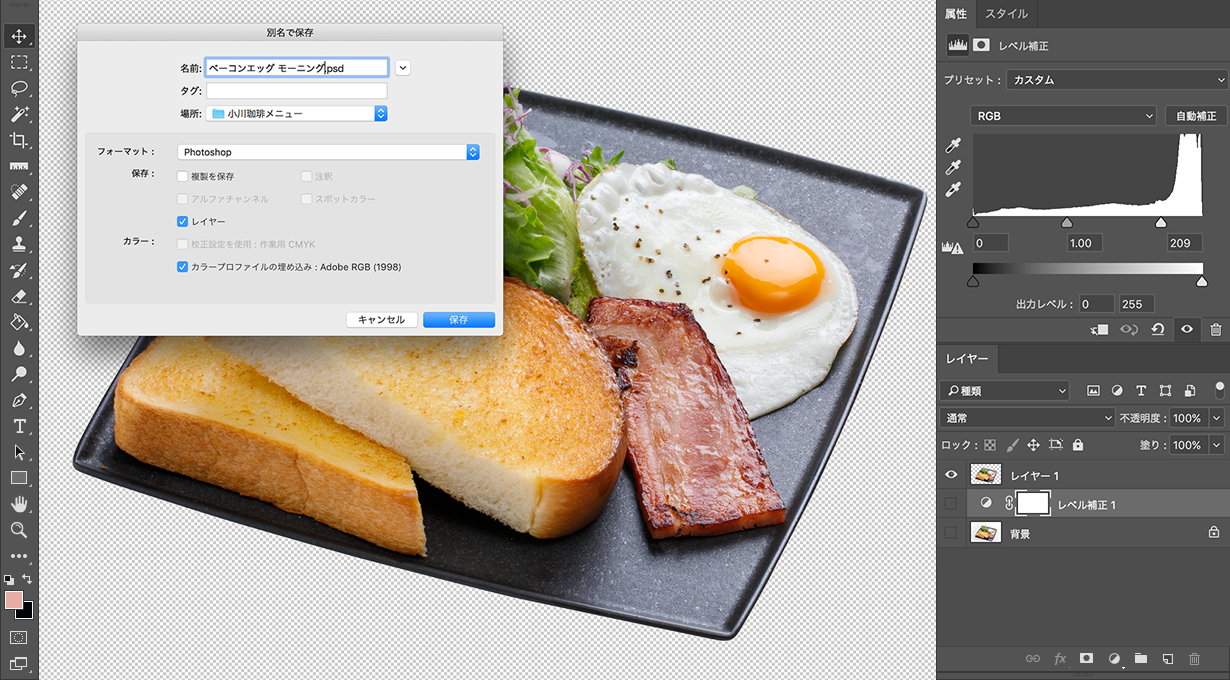
切り抜きされたレイヤーのみを表示してpsd形式で保存し

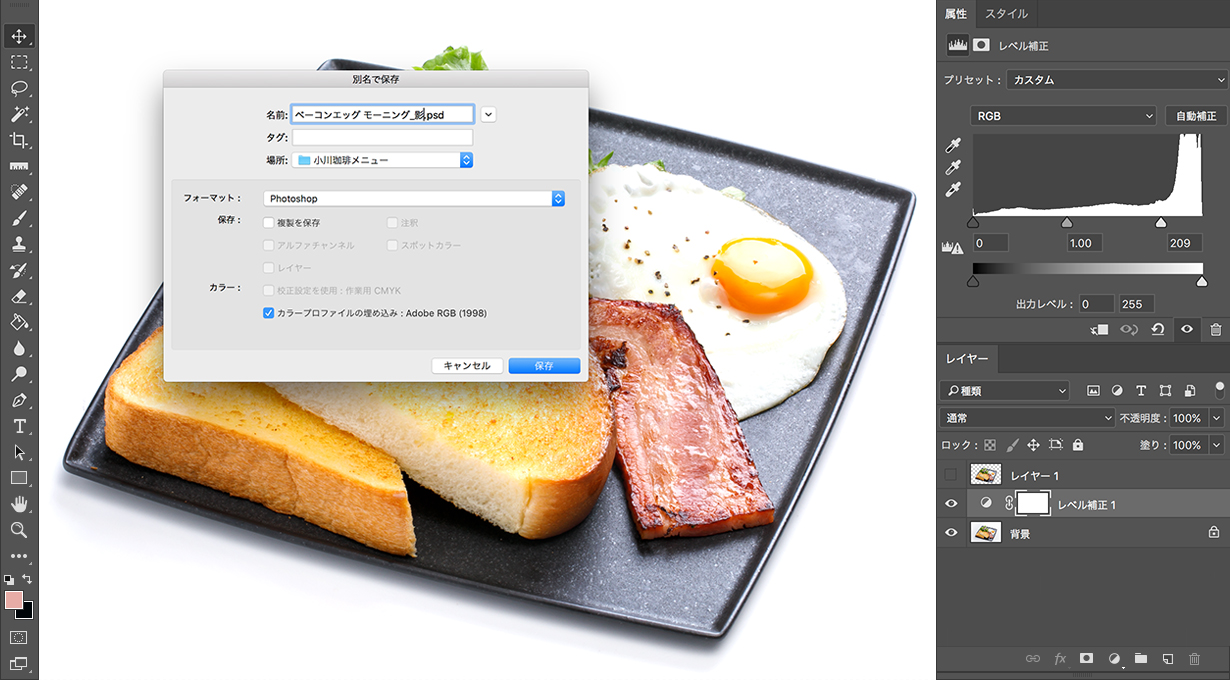
次は調整レイヤーと背景レイヤーのみを表示して別名で保存します。「ファイル名_影」とでもしておきましょう。

STEP5
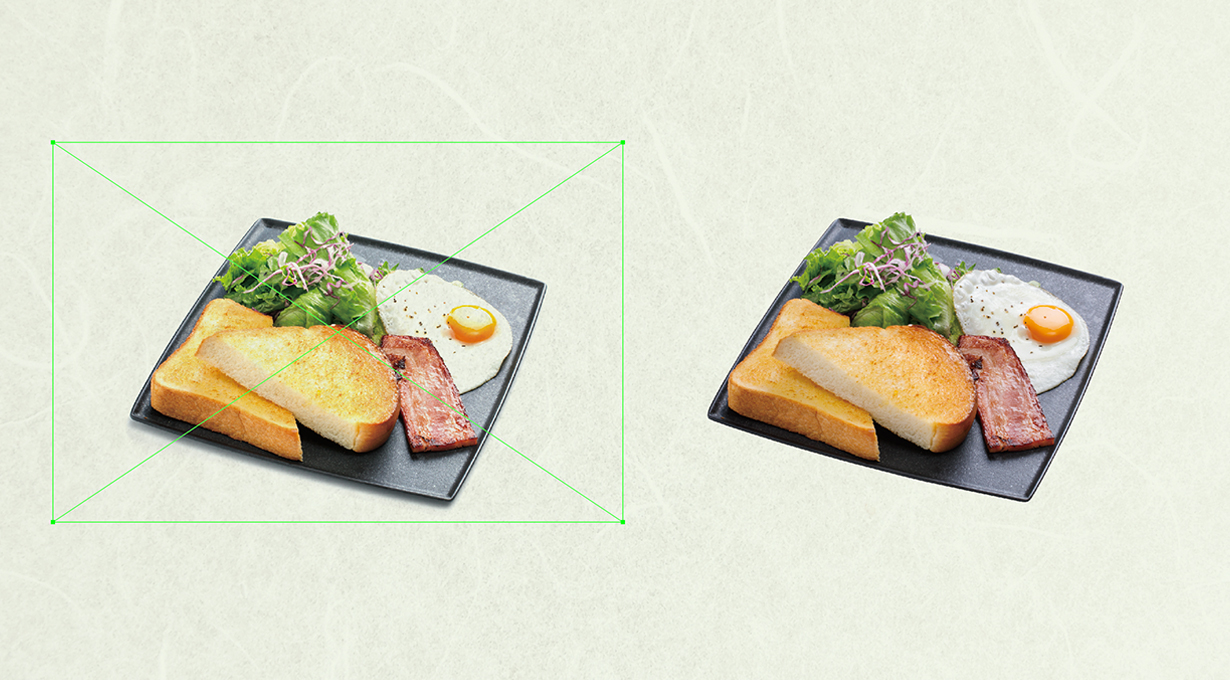
この二つのpsdファイルをイラレに配置し、

「ファイル名_影」の方の描画モードを乗算に

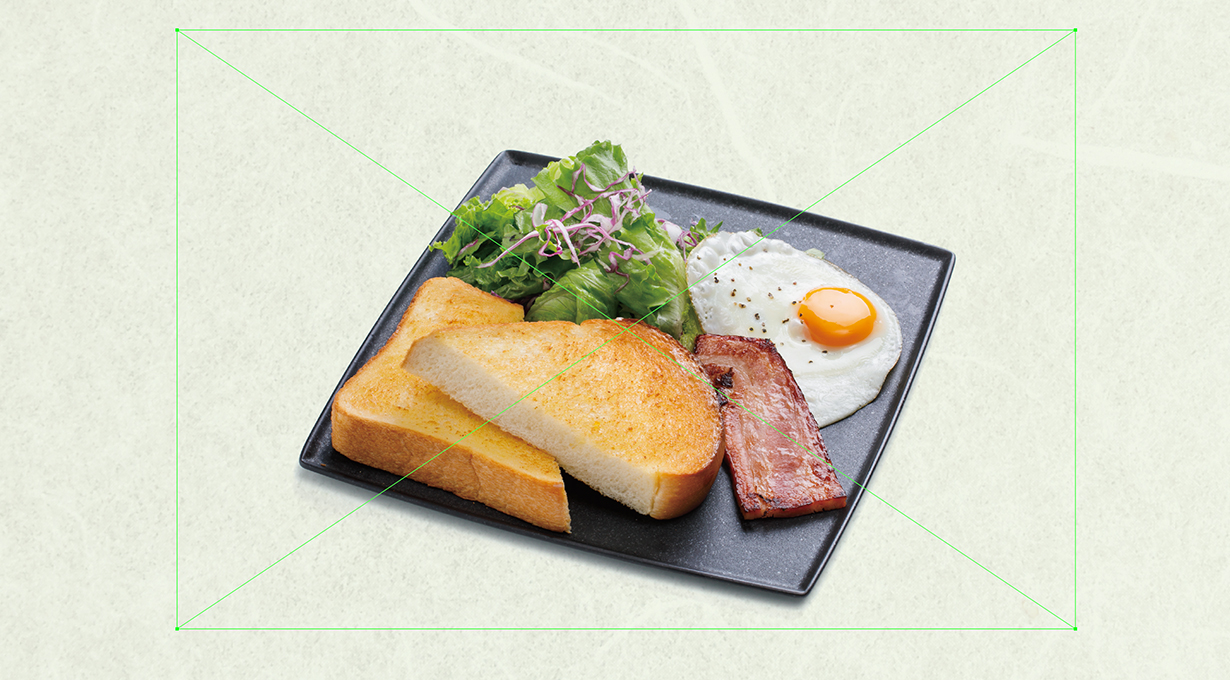
あとは二つを重ねて完成!

使いやすいようにグループ化しておきましょう。
最後にこの方法を使って制作した小川珈琲のツールを紹介します。

フェアトレードメニュー

三条店メニュー

2017春メニュー

2017夏メニュー

2017秋メニュー

2017冬メニュー
どれも美味しそうですね〜ってかほんとに美味しいんですよ〜
関東にもあるので、パンスール東京のみなさんも是非行って見てくださいね。
私は今度、コーヒーハイボールとアイリッシュコーヒーを飲みに
メニューがリニューアルされたばかりの三条店に行きたいなと思っています。

コーヒー×アルコールとか俺得かよ〜俺のために考案したメニューかよ〜
ではでは今回はこの辺で。
良い夢を〜
協力:小川珈琲株式会社
