【Photoshop】人物を全力で泣かせるチュートリアル
Penseur
2017.04.22

こんにちは。デザイナーのちょっとまちるだです。
先日仕事で、人物を全力で泣かせる加工をする機会があり、
様々なサイトのチュートリアルを見ましたが、どれもイマイチ期待してた効果が得られなかったので、
オリジナルの方法で涙を作りました。
とても簡単ですので是非ごらんください。
今回はしょっちゅうお世話になっているphoto ACさんから雫の写真を調達しました。

選んだポイントとしては、ハイライトが綺麗なことと、
写り込みの彩度(葉っぱの緑色)が後々いい味を出すのに利用できそうだったことです。
制作前に、まずはそれっぽい写真をパシャり。
モデルは弊社のイラストレーター兼デザイナー、桂 彩夏さんにお願いしました。

ケータイで撮ったので画像が荒いのは許してください。
さて、チュートリアルスタート。
STEP1
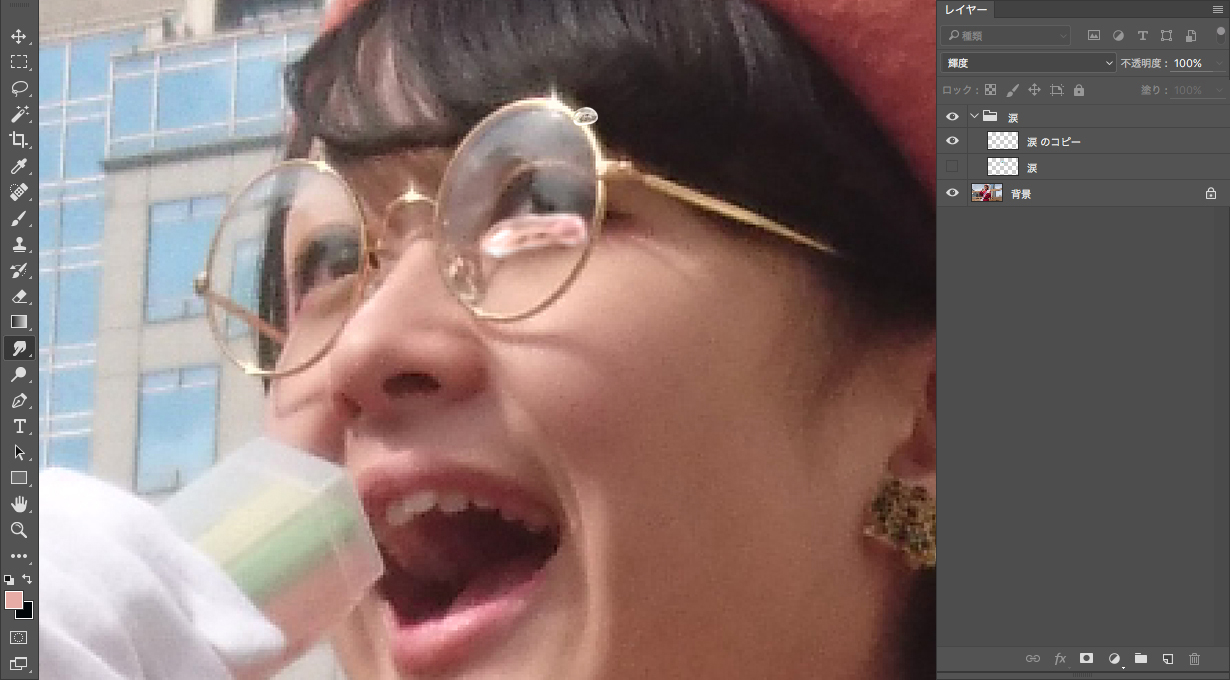
雫の一つを切り抜き、配置。

STEP2
雫のレイヤーの描画モードを輝度に設定。
この後涙用に複数のレイヤーを作るので、Command+Gでフォルダに入れておきましょう。

STEP3
元の雫レイヤーをコピーして、指先ツールを選択。
コピーしたレイヤーをグイグイっと任意の形に加工していきます。

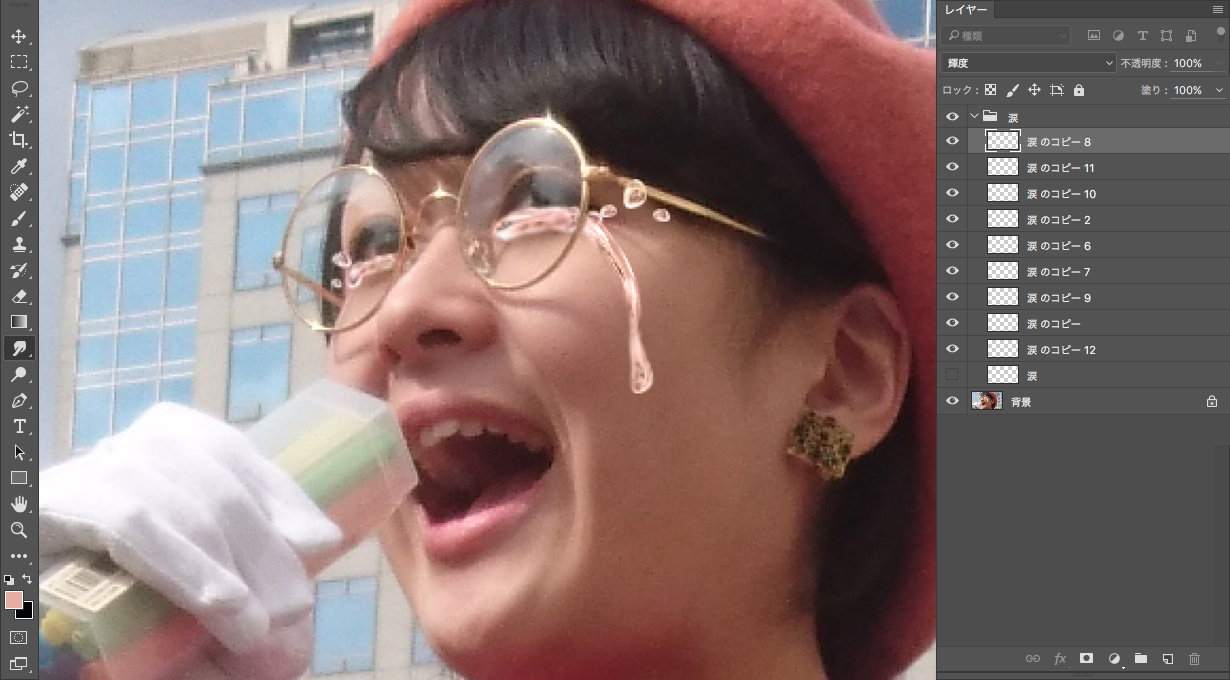
STEP4
これを複数回繰り返して涙の形を作っていきます。
消しゴムツールなどを使ってうまいことつなげましょう。

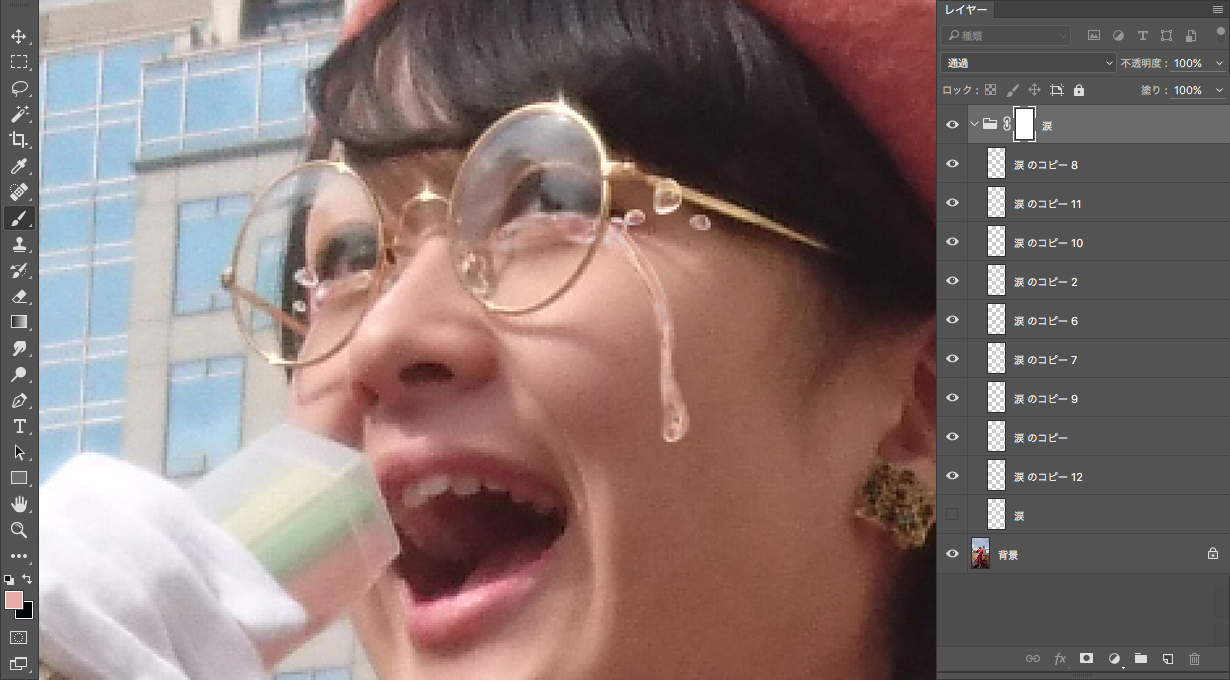
STEP5
次に、グループ化されたこのフォルダにマスクをつけ、涙のハイライトやシャドウ、輪郭のエッジが強すぎるところ、また、透かせて下の写真の色を見せたいところをブラシでマスクしていきます。
不透明度30%程度、ボケ足MAXのブラックで調整しながら塗っていくといいでしょう。

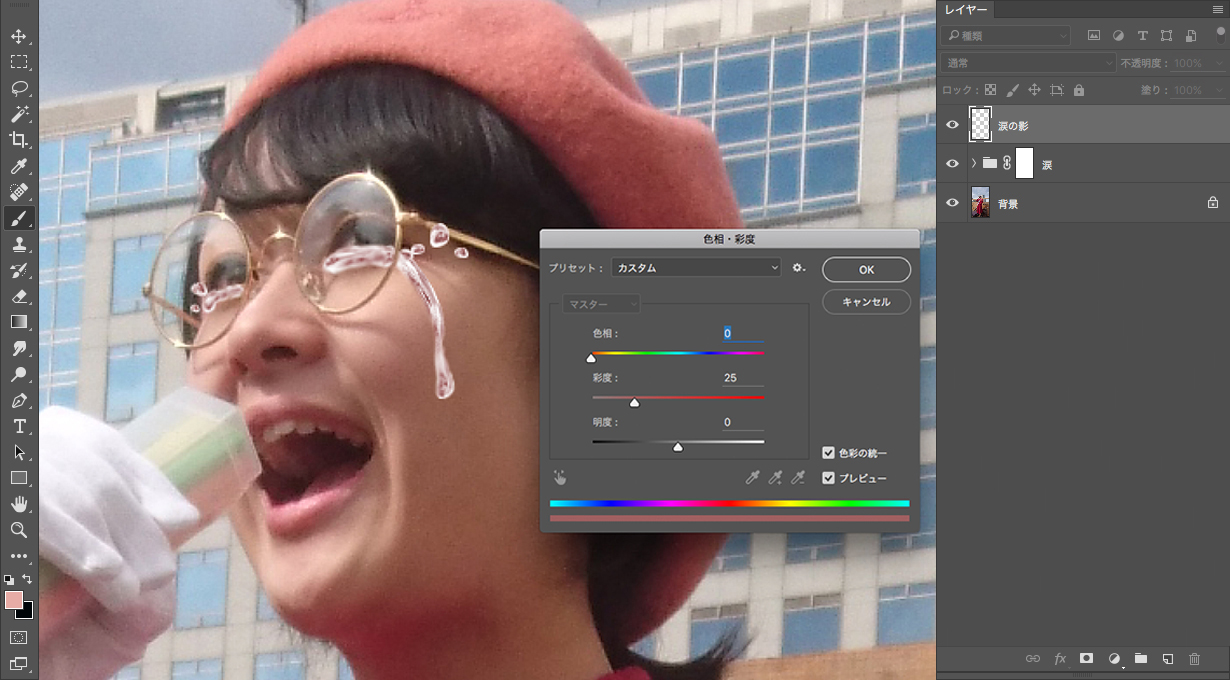
STEP6
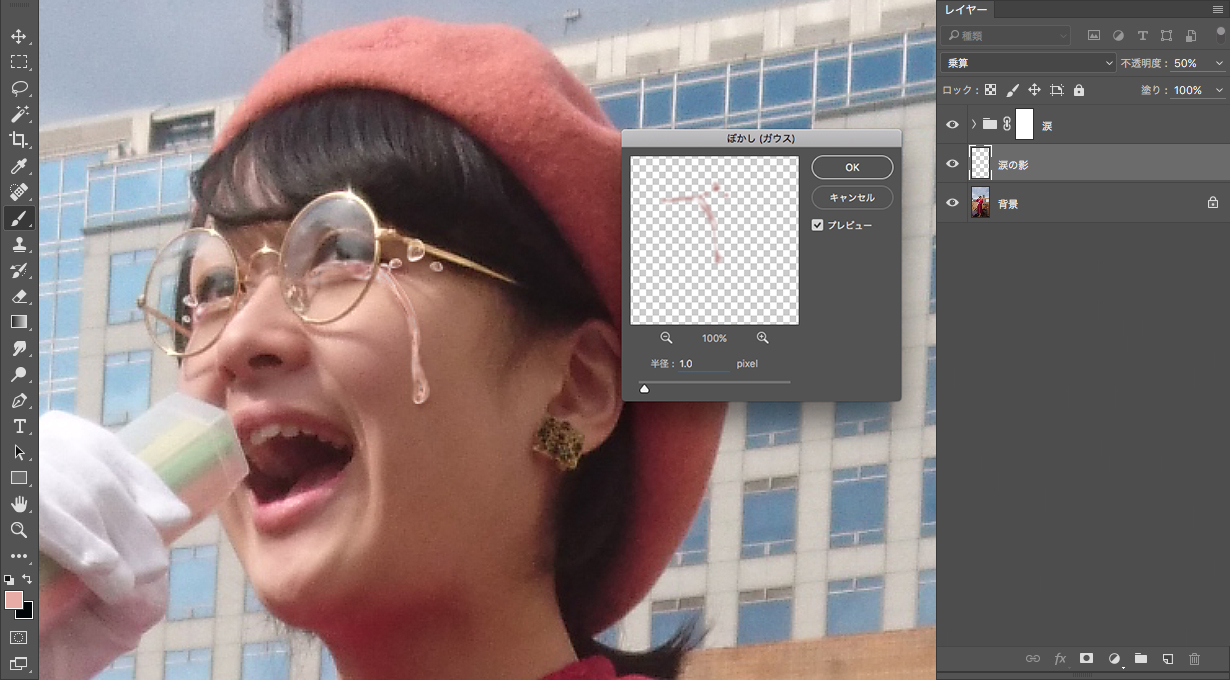
涙から落ちる影をつけていきます。涙グループをコピーして結合し、フォルダの名前を「涙の影」に。
なんだかフォークロック世代にはグッとくる名前になっちゃいましたね。
command+Uの「色相・彩度」で「色彩の統一」にチェック、肌の色より少し暗めの色にします。

レイヤーの順序を涙グループの下へ。さらに少し下へずらして描画モードを乗算に。
不透明度は50%に設定しました。「フィルター」メニューより1pxだけボカシも入れました。
消しゴムツールなどで余分なシャドウは消しちゃいましょう。

浮いている涙の影は「涙の影」レイヤーからcommand+shift+Jでカット&ペーストし、
皮膚から離れている分、影を薄くしたり、ぼかして調整します。

STEP7
ついでに影涙グループをコピー&統合し、もともとあった緑色の彩度を利用して、
色相を変化させたり、描画モード・不透明度・マスクなどで調整し、少し表情を与えるとより良い感じになります。

最後にハイライトを入れれば

こんな感じで完成!
こうしてできあがったグラフィックは、、、


しょっぺぇなぁ、、
次回はお肌をスベスベにし、ついでにふくよかな胸を作るチュートリアルをお送りするかもしれません。

ではでは、ごきげんよう。
良い夢を
