角の欠けた枠。つくるよ。
Penseur
2018.02.02
こんにちは。web制作にかかわってる人です。
しっかり当番を忘れて一日遅刻です。
css3の実装により、一昔前にはかなり苦労させられた角丸はかなり容易にcssで実装できるようになりました。
それこそ端までパターンが詰まっていても四つ角のうち一箇所だけ丸くてもcssの記述ひとつで実装可能!夢のよう!
と、少しばかり古い感動を表してみましたが、我々には新たな壁が立ちはだかるのでした。
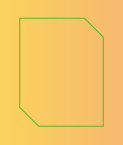
これ↓

かたっぽ角の欠けた四角
条件によってはこれもcssのみでの対応が可能になります。
あくまで条件によっては。
こんなの

角の欠けた線だけの枠
とか、こんなの

パターンの詰まった角の欠けた枠
にはこの方法では対応がほぼ出来ないので絶賛方法募集中。
前説はこのくらいにして早速。
html
css
解説
みんな大好きbefore、after。
まずもともとのdivにrelativeかけてbottom:100%とtop:100%でびったり上下にbeforeとafterをくっつけます。
そしてここからが肝心
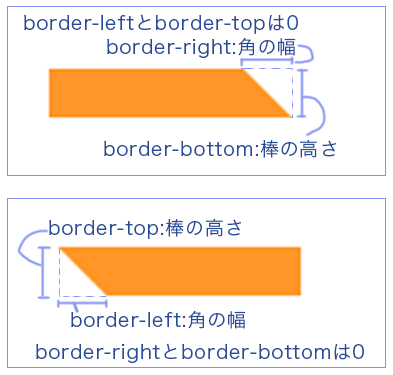
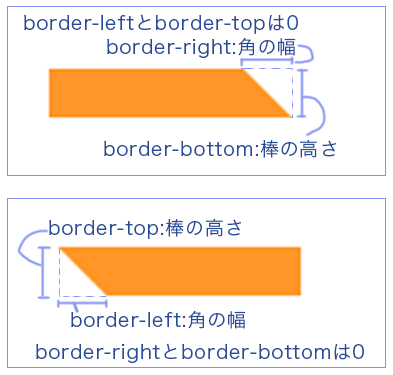
borderで角が欠けた棒を作ります。
こんなん とこんなん
とこんなん
実際の作り方はこんなん。

そうするとこう。

単色であればこれで対応完了!
この方法は↓このサイトに載っている八角形の応用編です。
The Shapes of CSS
そのほかにこんなん考えてる人もいらっしゃいました。
https://codepen.io/N3los/pen/Cywdc
世界にはすごい人がいるんだなぁ…。
しっかり当番を忘れて一日遅刻です。
css3の実装により、一昔前にはかなり苦労させられた角丸はかなり容易にcssで実装できるようになりました。
それこそ端までパターンが詰まっていても四つ角のうち一箇所だけ丸くてもcssの記述ひとつで実装可能!夢のよう!
と、少しばかり古い感動を表してみましたが、我々には新たな壁が立ちはだかるのでした。
これ↓

かたっぽ角の欠けた四角
条件によってはこれもcssのみでの対応が可能になります。
あくまで条件によっては。
こんなの

角の欠けた線だけの枠
とか、こんなの

パターンの詰まった角の欠けた枠
にはこの方法では対応がほぼ出来ないので絶賛方法募集中。
前説はこのくらいにして早速。
html
<div></div>css
div{
background: #ff9627;
width: 100px;
height: 100px;
margin: 50px auto;
position: relative;
}
div:before,
div:after{
width: calc(100% - 20px);
height: 0;
display: block;
position: absolute;
left: 0;
content: "";
}
div:before{
border-bottom: solid 20px #ff9627;
border-right: solid 20px transparent;
bottom: 100%;
}
div:after{
border-top: solid 20px #ff9627;
border-left: solid 20px transparent;
top: 100%;
}
解説
みんな大好きbefore、after。
まずもともとのdivにrelativeかけてbottom:100%とtop:100%でびったり上下にbeforeとafterをくっつけます。
そしてここからが肝心
borderで角が欠けた棒を作ります。
こんなん
 とこんなん
とこんなん
実際の作り方はこんなん。

そうするとこう。

単色であればこれで対応完了!
この方法は↓このサイトに載っている八角形の応用編です。
The Shapes of CSS
そのほかにこんなん考えてる人もいらっしゃいました。
https://codepen.io/N3los/pen/Cywdc
世界にはすごい人がいるんだなぁ…。
