省略記号のあの白黒なみなみ線をイラレで作る。
Penseur
2016.09.28
どうもお久しぶりです。
あやうく今回も当番を忘れかけたweb制作にかかわってる人です。
さて、いつもtips系で記事を書き連ねているわけですが、今回はどのようにしましょうか……
新しいtipsらしいtipsというのが特に思いつかず。
さて。
最近ようやくdisplay:flexを使い始めただとか、
iOSのsafariはベンダープレフィックスを入れないといけないとか
バグもあるからその対策を気をつけないといけないだとか
columnsもちょっと気になってるとか
でもなかなか使えずにいるだとかいろいろありますが
記事としてまとめられるほどはないんだよなぁ。
ということで、今日はいつものtipsとは違う感じの記事にしようかと思います。
業務でマニュアルを作ったりするとき、画面のキャプチャを使ったりよくするのですが、
そのときに間を省略したい場合があって、省略記号として白黒波線を使うのですが
長らくイラレのフィルターワークで作れることを知らなかったので、地味に時間かかってたわけです。
(はよぐぐれ)
そんなわけで白黒うねうね波線つくりたかったー(CC編~)

まず直線を引きます。

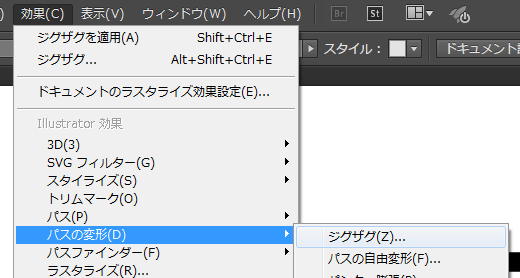
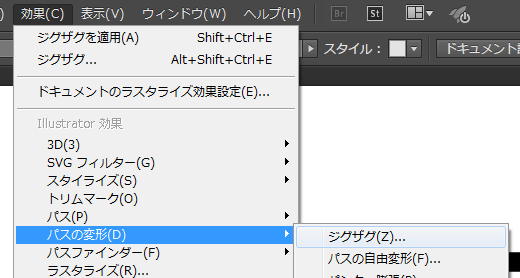
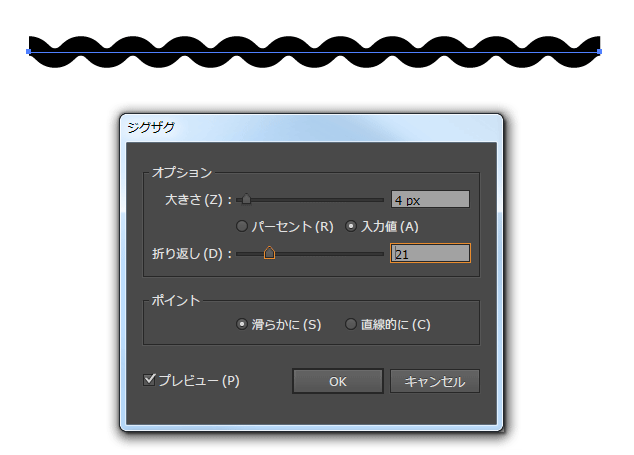
次に「効果」メニューの「パスの変形」から「ジグザグ」を選択します。

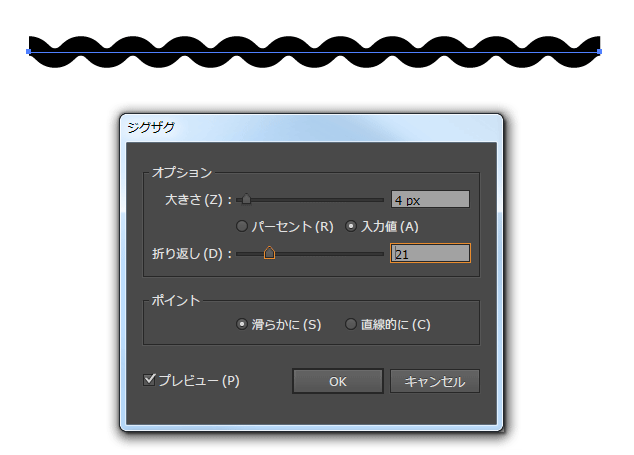
「プレビュー」と、「ポイント」の「滑らかに」にチェックをいれ
「オプション」の「大きさ」「折り返し」の値をなんかいい感じにいじくります。

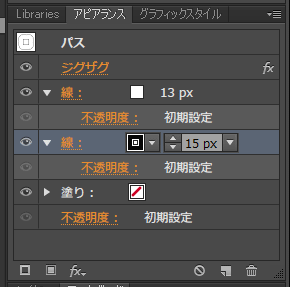
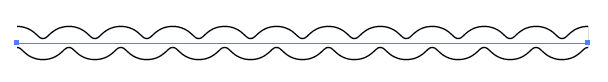
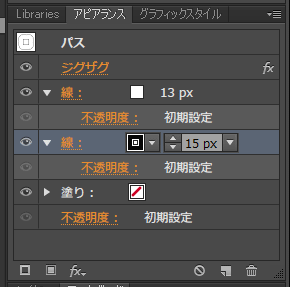
いい感じのなみなみができたら「アピアランス」の「線」を追加
上の線を白に、下の線を黒に設定した上で上の線幅よりいい感じに大きく設定します。

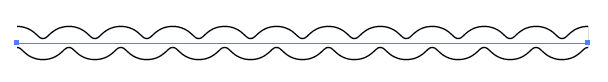
晴れて完成~~!!

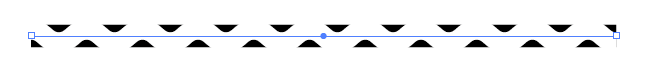
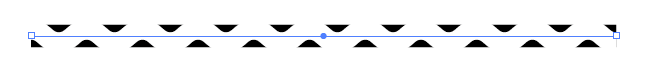
ちなみに、ジグザグツールとアピアランスの変更の順番を入れ替えると
こんな面白い感じになります(どこで使うねん)

そんなweb製作にかかわってる人っているweb制作にかかわってる人でしたー。
あやうく今回も当番を忘れかけたweb制作にかかわってる人です。
さて、いつもtips系で記事を書き連ねているわけですが、今回はどのようにしましょうか……
新しいtipsらしいtipsというのが特に思いつかず。
さて。
最近ようやくdisplay:flexを使い始めただとか、
iOSのsafariはベンダープレフィックスを入れないといけないとか
バグもあるからその対策を気をつけないといけないだとか
columnsもちょっと気になってるとか
でもなかなか使えずにいるだとかいろいろありますが
記事としてまとめられるほどはないんだよなぁ。
ということで、今日はいつものtipsとは違う感じの記事にしようかと思います。
業務でマニュアルを作ったりするとき、画面のキャプチャを使ったりよくするのですが、
そのときに間を省略したい場合があって、省略記号として白黒波線を使うのですが
長らくイラレのフィルターワークで作れることを知らなかったので、地味に時間かかってたわけです。
(はよぐぐれ)
そんなわけで白黒うねうね波線つくりたかったー(CC編~)

まず直線を引きます。

次に「効果」メニューの「パスの変形」から「ジグザグ」を選択します。

「プレビュー」と、「ポイント」の「滑らかに」にチェックをいれ
「オプション」の「大きさ」「折り返し」の値をなんかいい感じにいじくります。

いい感じのなみなみができたら「アピアランス」の「線」を追加
上の線を白に、下の線を黒に設定した上で上の線幅よりいい感じに大きく設定します。

晴れて完成~~!!

ちなみに、ジグザグツールとアピアランスの変更の順番を入れ替えると
こんな面白い感じになります(どこで使うねん)

そんなweb製作にかかわってる人っているweb制作にかかわってる人でしたー。
