【とっても今更感】cssジェネレータ三選
Penseur
2015.02.23
みなさまこんにちは。web制作にかかわってる人でーす。
つい先日、当社がテレビ出演いたしましたが、私も映っておりました。
……案外映るものなのですねと……思いましたははは。
それはさておき、今までweb(というかcss)の小技や荒技を紹介してまいりましたが、今回は少し軽めに。
css3ではグラデーションやらbox-shadowやらなんやかんやいろいろとコードで書くことができます。
ですが、まぁ書くことが大変多いので量によっては非常に骨です。
さらに微調整もなかなか厳しい!なんてことに。
まぁ、平たく言ってしまえば邪魔くさいですね。完全にフルスクラッチで書くのは。
そんなわけで私がしょっちゅう使うcss3のジェネレーターを紹介いたします。
(もうすでにいろんなところで紹介されつくしている感が否めないですがめげません)
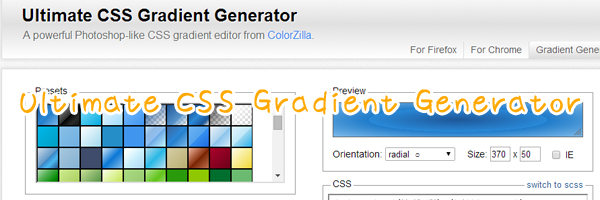
1,Ultimate CSS Gradient Generator

このジェネレータ、フォトショやイラレ間隔でグラデーションをつくることができて、もちろんcssのコピーも可能なジェネレータなんです。
ちょっとばっかり複雑なグラデーションが作りたい時とかは特に重宝します。
グラデーションの種類は
「horizontal(左から右)」
「vertical(上から下)」
「diagonal(左上から右下)」
「diagonal(左下から右上)」
「radial(円形)」
の五種類が選べるのも使いやすいポイントです(あくまで私にとってですが)
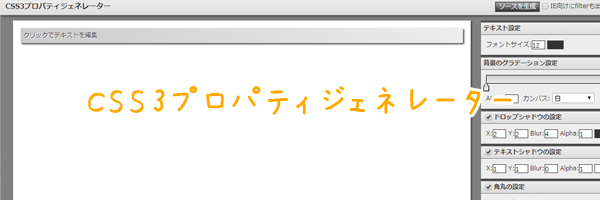
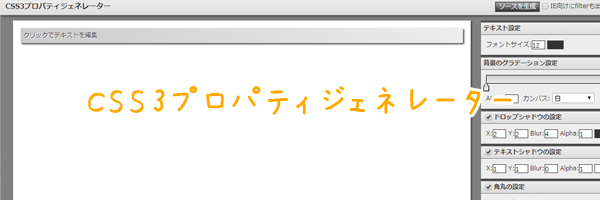
2.CSS3プロパティジェネレーター

このサイトの嬉しいところは、日本のサイトなので英語がわからなくても使える!ってとこですね。
ずいぶん助かっております。
こちらでも背景のグラデーション設定ができますが特化しているというわけではありません。
ドロップシャドウ(box-shadow)、テキストシャドウ(text-shadow)、角丸(border-radius)のかかり具合を見ながら設定、ソースの生成ができます。
ベンダープレフィックスも一緒に吐き出してくれるので楽できます(もう要らないベンダープレフィックスについては各自削るってことで)。
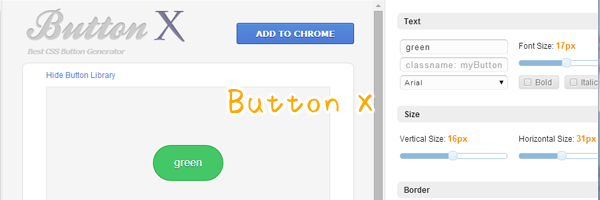
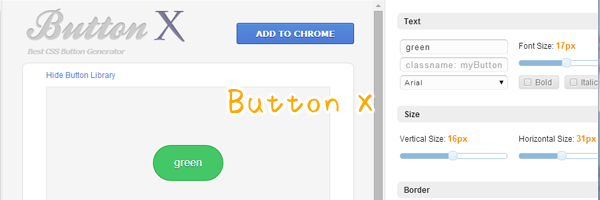
3.Button X

いろんなボタンのcssを生成できるサイト。
ひな形がいろいろ用意されているので、近い形のものを選んでカスタマイズもできます。
ボタンというだけあってマウスオーバー時の見え方も設定できます!
なかなか嬉しい機能です。
少しばかり色の変更に慣れが必要なイメージがありますが、それでも一度使ってみて損はないと思います。
以上!私がよくお世話になるジェネレータ三選でした!
つい先日、当社がテレビ出演いたしましたが、私も映っておりました。
……案外映るものなのですねと……思いましたははは。
それはさておき、今までweb(というかcss)の小技や荒技を紹介してまいりましたが、今回は少し軽めに。
css3ではグラデーションやらbox-shadowやらなんやかんやいろいろとコードで書くことができます。
ですが、まぁ書くことが大変多いので量によっては非常に骨です。
さらに微調整もなかなか厳しい!なんてことに。
まぁ、平たく言ってしまえば邪魔くさいですね。完全にフルスクラッチで書くのは。
そんなわけで私がしょっちゅう使うcss3のジェネレーターを紹介いたします。
(もうすでにいろんなところで紹介されつくしている感が否めないですがめげません)
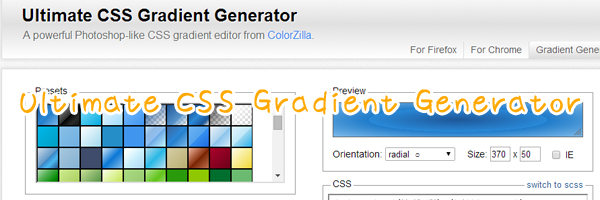
1,Ultimate CSS Gradient Generator

このジェネレータ、フォトショやイラレ間隔でグラデーションをつくることができて、もちろんcssのコピーも可能なジェネレータなんです。
ちょっとばっかり複雑なグラデーションが作りたい時とかは特に重宝します。
グラデーションの種類は
「horizontal(左から右)」
「vertical(上から下)」
「diagonal(左上から右下)」
「diagonal(左下から右上)」
「radial(円形)」
の五種類が選べるのも使いやすいポイントです(あくまで私にとってですが)
2.CSS3プロパティジェネレーター

このサイトの嬉しいところは、日本のサイトなので英語がわからなくても使える!ってとこですね。
ずいぶん助かっております。
こちらでも背景のグラデーション設定ができますが特化しているというわけではありません。
ドロップシャドウ(box-shadow)、テキストシャドウ(text-shadow)、角丸(border-radius)のかかり具合を見ながら設定、ソースの生成ができます。
ベンダープレフィックスも一緒に吐き出してくれるので楽できます(もう要らないベンダープレフィックスについては各自削るってことで)。
3.Button X

いろんなボタンのcssを生成できるサイト。
ひな形がいろいろ用意されているので、近い形のものを選んでカスタマイズもできます。
ボタンというだけあってマウスオーバー時の見え方も設定できます!
なかなか嬉しい機能です。
少しばかり色の変更に慣れが必要なイメージがありますが、それでも一度使ってみて損はないと思います。
以上!私がよくお世話になるジェネレータ三選でした!
