アイコンフォント使っていきたい
Penseur
2016.12.07
皆様こんにちはweb制作にかかわってる人です。
不安定に不安定を重ね、しょっちゅう前触れもなく電源が落ちるという奇行を繰り返していた
先代パソコンから、二代目に代替わりいたしました。
(たまになんかめっちゃカリカリ言うねんけど。この二代目)
そんなわけで、(どんなわけだ)今回もブログ当番が回ってきたのですが、
もはや恒例となっております。ネタがありません。
tips系に絞って話すとして…
アイコンフォントの利用についてって書いたことありましたかね…
確認してこよう
・・・・・・・・・・・・・・・・・・
確認してきた。まだ書いてなかった。
まずご存知の方はとっくにご存知でしょうし使いこなしていらっしゃるとは思うのですが、
アイコンフォントって何ってとこですね。
その名のとおりアイコンをフォント化して
コーディング時に画像切る手間を減らそうぜ!という。
そんなノリ。
たとえばリンク先を新しくwindowを開いて表示させるアイコン
こういう画像は意外と同一サイト内でカラバリが発生したりします。
画像で対応する場合色毎に切り出さないといけなくなるんですよね。
それはすこぶるめんどくさい。
そこで!1色限定にはなるのですが、アイコンフォントとしてこのマークを用意します!
スタイルシートでcolorプロパティをいじります!
ファイルは一個でもいろんな色のアイコンを表現できます!!!
しかもfont-sizeをいじればサイズの大小のバリエーションにも対応可!
便利!!やったね!!!
ただし、注意しなければいけない点も当然ながら存在します。
PC・chromeのデフォルトの最小フォントサイズは10pxに設定されています。
よって、何の工夫もせずにfont-size:5px;とかで指定すると強制的に10pxで表示されちゃう!
なんてこったい!
SP版は特に制限がなかったように記憶していたんですがどうだったかしら。
また今度検証してみようかと思いますが、普段どんな手順でアイコンフォントを作成しているか。
ずばりwebサービス利用しています。
「IcoMoon」

このサイトの右上「IcoMoon App」からフォントの作成画面へ

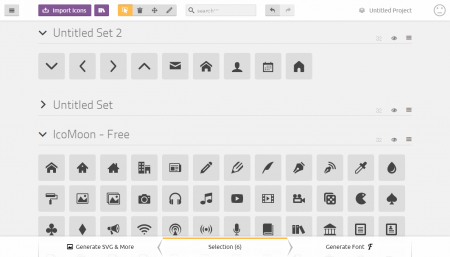
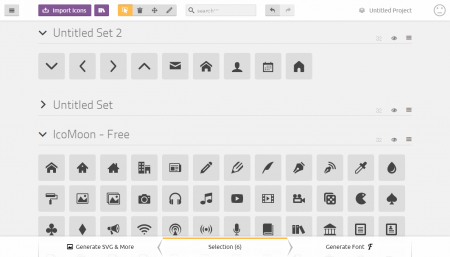
この画面の「Import Icons」をクリックして黒(#000000)一色で作成したSVGを登録、
アイコンフォントとして使用したいものを選択したら右下「Generate Font」からフォントを生成します。
そしたら代表的な4形式のフォントが生成されて、かつ使い方demoの一式までついてくる!
まぁ!なんてお得!
そんなわけで!あなたも今日からアイコンフォント生活!!!
もう画像切り出し地獄とはおさらば!
不安定に不安定を重ね、しょっちゅう前触れもなく電源が落ちるという奇行を繰り返していた
先代パソコンから、二代目に代替わりいたしました。
(たまになんかめっちゃカリカリ言うねんけど。この二代目)
そんなわけで、(どんなわけだ)今回もブログ当番が回ってきたのですが、
もはや恒例となっております。ネタがありません。
tips系に絞って話すとして…
アイコンフォントの利用についてって書いたことありましたかね…
確認してこよう
・・・・・・・・・・・・・・・・・・
確認してきた。まだ書いてなかった。
まずご存知の方はとっくにご存知でしょうし使いこなしていらっしゃるとは思うのですが、
アイコンフォントって何ってとこですね。
その名のとおりアイコンをフォント化して
コーディング時に画像切る手間を減らそうぜ!という。
そんなノリ。
たとえばリンク先を新しくwindowを開いて表示させるアイコン
こういう画像は意外と同一サイト内でカラバリが発生したりします。
画像で対応する場合色毎に切り出さないといけなくなるんですよね。
それはすこぶるめんどくさい。
そこで!1色限定にはなるのですが、アイコンフォントとしてこのマークを用意します!
スタイルシートでcolorプロパティをいじります!
ファイルは一個でもいろんな色のアイコンを表現できます!!!
しかもfont-sizeをいじればサイズの大小のバリエーションにも対応可!
便利!!やったね!!!
ただし、注意しなければいけない点も当然ながら存在します。
PC・chromeのデフォルトの最小フォントサイズは10pxに設定されています。
よって、何の工夫もせずにfont-size:5px;とかで指定すると強制的に10pxで表示されちゃう!
なんてこったい!
SP版は特に制限がなかったように記憶していたんですがどうだったかしら。
また今度検証してみようかと思いますが、普段どんな手順でアイコンフォントを作成しているか。
ずばりwebサービス利用しています。
「IcoMoon」

このサイトの右上「IcoMoon App」からフォントの作成画面へ

この画面の「Import Icons」をクリックして黒(#000000)一色で作成したSVGを登録、
アイコンフォントとして使用したいものを選択したら右下「Generate Font」からフォントを生成します。
そしたら代表的な4形式のフォントが生成されて、かつ使い方demoの一式までついてくる!
まぁ!なんてお得!
そんなわけで!あなたも今日からアイコンフォント生活!!!
もう画像切り出し地獄とはおさらば!
